Replacing Cartopy’s Background Image
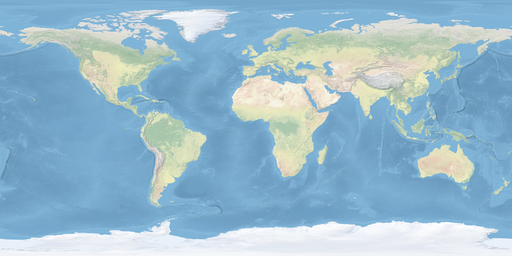
Whilst discussing a friend’s summary of 2017 I found it difficult to place parts of Michigan that I had visited as The Great Lakes were missing from the state boundaries. My friend then countered that my own maps did not feature The Great Lakes either. Disbelieving, I went away and checked; he was correct - Cartopy’s default background image does not show The Great Lakes (shown below).

If you would like to check for yourself then the following Python code will show you where the default image is located for your installation of Cartopy.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
checkout the “main” branch).As of January 2018, that folder only contains one image, called 50-natural-earth-1-downsampled.png, which has dimensions 720 px × 360 px and size 327 KiB. The sidecar JSON file (shown below) describes the contents of the folder.
1 2 3 4 5 6 7 8 9 |
|
checkout the “main” branch).I decided to create my own folder of background images, using the same specification that Cartopy uses, so that I could have both higher resolution background images and ones that contained large inland bodies of water. The script that I wrote to download the ZIP archives from Natural Earth, extract the TIFFs, create the PNGs and create the JSON is shown below. It runs both convert and optipng during its execution.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
|
checkout the “main” branch).The JSON file that it creates is shown below for comparison with the original one.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
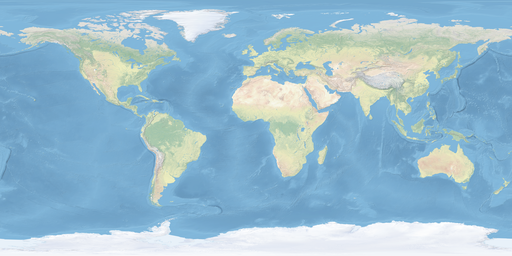
checkout the “main” branch).The PNG files that it creates are shown below for comparison with the original one too. Note that The Great Lakes and Lake Victoria are easily visible (to name a few).

Great - but how am I going to use this new folder that has the same organisation as Cartopy’s folder? I have written a replacement function, called pyguymer3.geo.add_map_background(), that I can use so that my scripts use this new folder. Now all that I need to do is set the environment variable $CARTOPY_USER_BACKGROUNDS to the path that my new images are in and then replace all instances of ax.stock_img() in all of my Python scripts with either pyguymer3.geo.add_map_background(ax) (for a low-resolution background image for testing purposes) or pyguymer3.geo.add_map_background(ax, resolution = "large4096px") (for a high-resolution background image for publishing purposes) for example.
You can see the fruits of this work by looking at the example image in my Flight Map Creator project on GitHub. The following webpages have been useful during this project: