How Much National Trust Or Open Access Land Is Nearby?
metadata
- keywords:
- published:
- updated:
- Atom Feed
A while ago I posted about How Far Are You From National Trust Or Open Access Land?, which used the following open data:
The purpose of the previous blog post was to see if I could rank different locations by how close they were to open land. As I am someone who loves the outdoors I wanted to see if I could get a metric for suitability of different places to live. Unfortunately, it quickly became clear that simply asking “how far away is some open land?” was not good enough. It turns out that there are lots of tiny little pieces of open land dotted about the place and that, therefore, you are never far from open land even if you live in the centre of a huge city. I therefore decided to modify my previous functions and make this little project, How Much Land (HML), which instead finds the total area of open land within a given radius of a location.
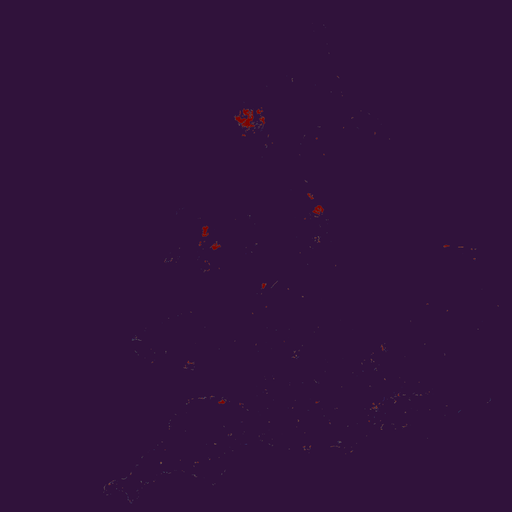
This project was more computationally intensive than the previous one as it required the vector datasets to be rasterized onto grids and then integrated. The Ordnance Survey National Grid is a projection that is in metres rather than degrees, so it is well suited to a project like this. Fortunately, the open data that this project uses already uses the Ordnance Survey National Grid projection, so no transformation was required. I decided to rasterize the United Kingdom onto 128m × 128m pixels, with each pixel value being the total area of open land within. The rasters of the three open datasets are shown below:



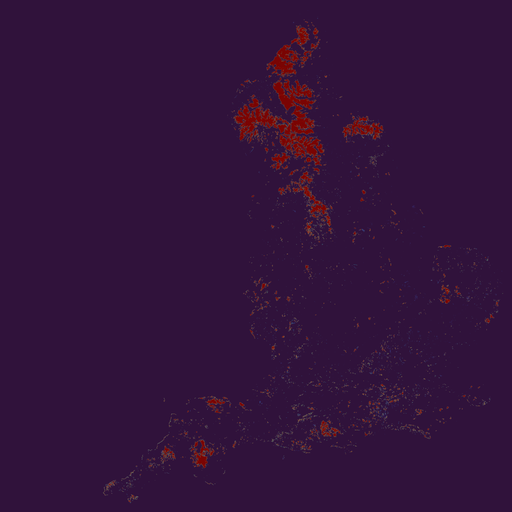
The above three open datasets were added together to create a merged dataset of total open land, which is shown below:

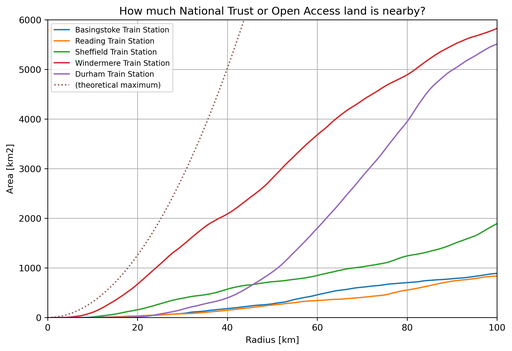
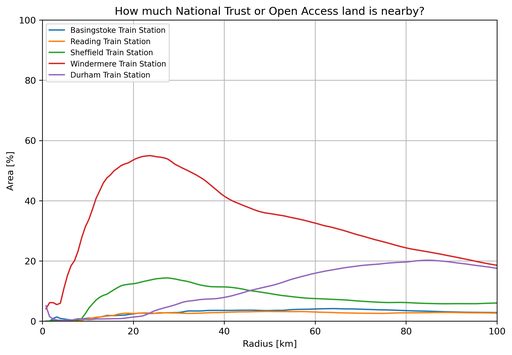
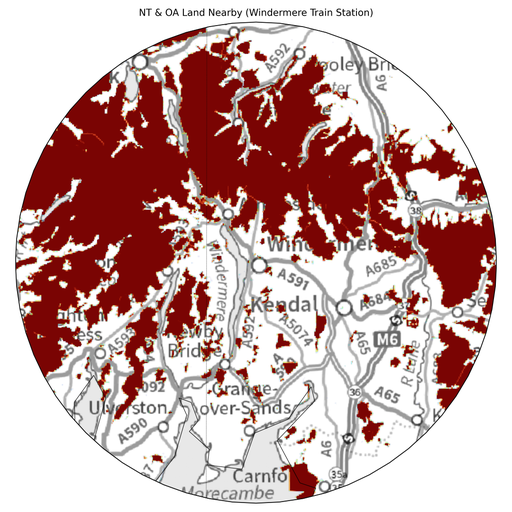
Once this final dataset exists it is quite easy to pick arbitrary locations and add up the total area within a circle of an arbitrary radius. Like in the previous blog post, I decided to pick a few different train stations around the country to compare them. However, this time, I added Windermere to the collection too as I felt that I needed to demonstrate a location that has a lot of open land nearby.


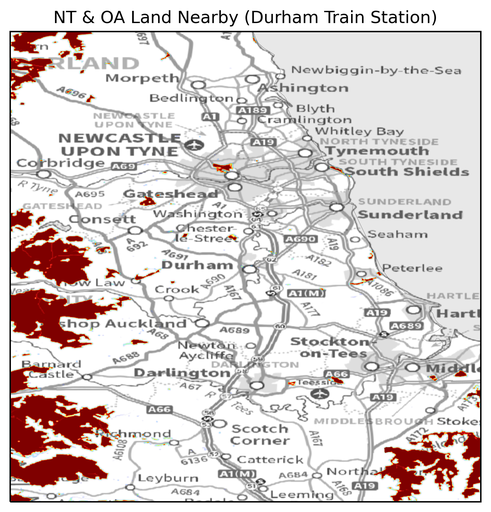
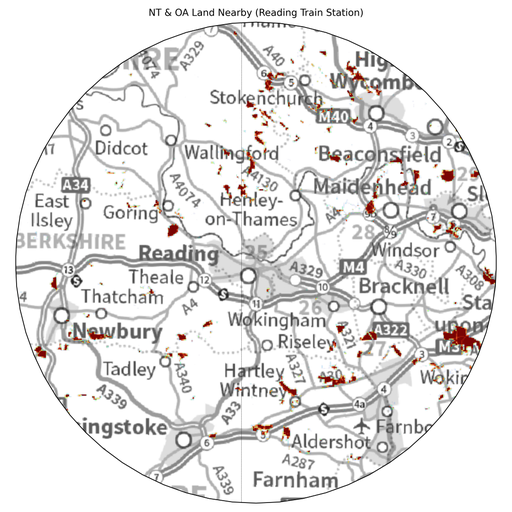
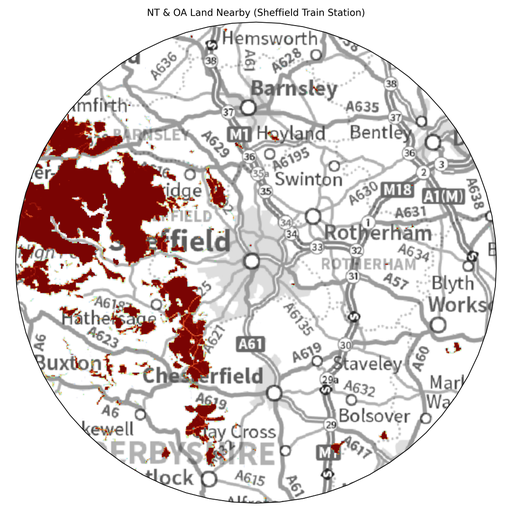
Finally, to show why these different locations produce such wildly different trends, I have included local maps of each of the five locations:





In summary:
- Basingstoke and Reading have nearly identical curves.
- Up until approximately 45km, Sheffield has significantly more open land nearby than Basingstoke and Reading (it also edges out Durham too but not by as much).
- If someone is willing to travel more than approximately 45km to be in some open land then Durham wins out over Sheffield.
- Finally, if you truly want lots of open land on your doorstep then there is no substitute to living in the middle of a National Park in a town like Windermere.